Exposure
Adjusting exposure
To adjust the exposure of the Camera, you can use the Camera's exposure property:
<Camera {...props} exposure={-1} />
Values for the exposure prop range from device.minExposure to device.maxExposure, inclusively. By default (undefined), it is set to neutral auto exposure.
Instead of manually adjusting ISO and Exposure-Duration, this acts as an "exposure compensation bias", meaning the Camera will still continuously automatically adjust exposure as it goes, but premultiplies the given exposure value to it's ISO and Exposure Duration settings.
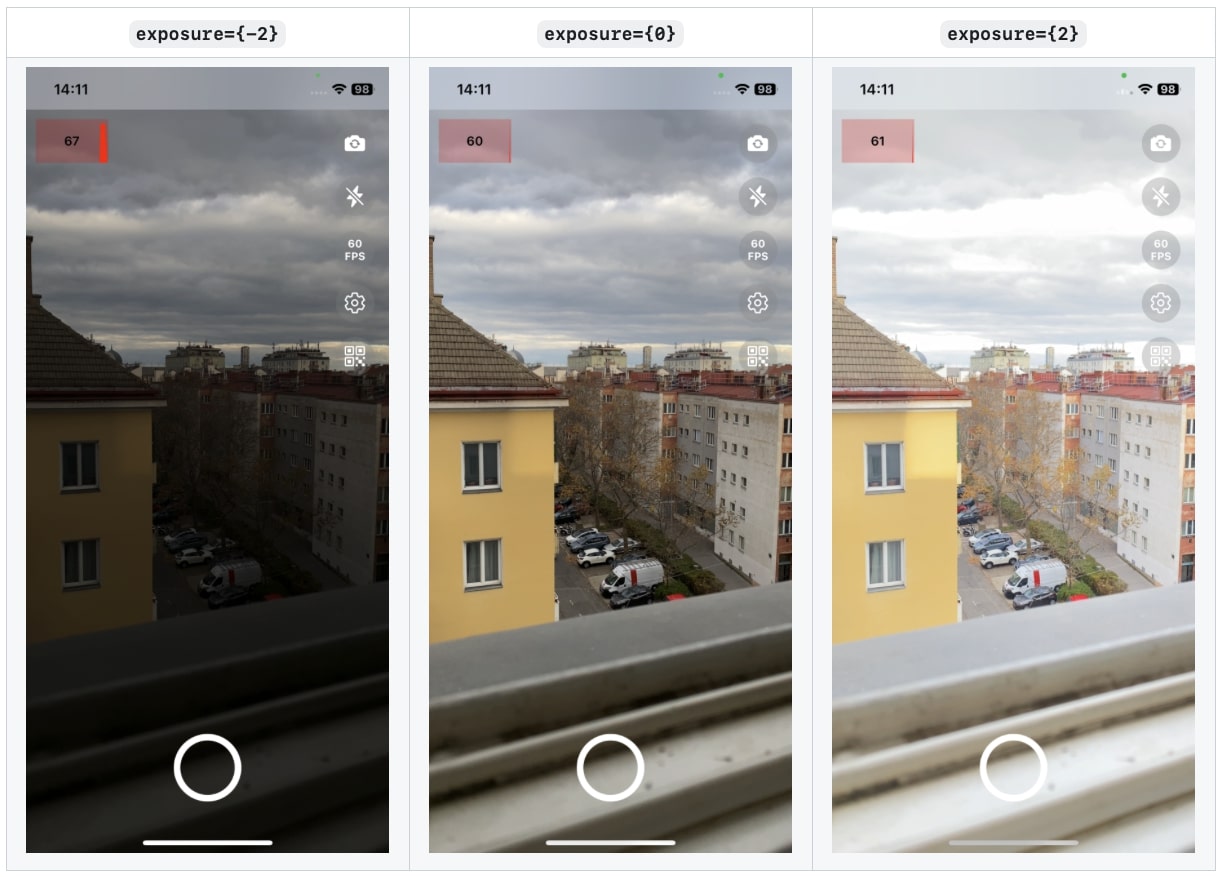
Examples

Animating
Just like zoom, this property can be animated using Reanimated.
- Add the
exposureprop to the whitelisted animateable properties:
import Reanimated, { addWhitelistedNativeProps } from "react-native-reanimated"
const ReanimatedCamera = Reanimated.createAnimatedComponent(Camera)
addWhitelistedNativeProps({
exposure: true,
})
- Implement your animation, for example with an exposure slider:
function App() {
// 1. create shared value for exposure slider (from -1..0..1)
const exposureSlider = useSharedValue(0)
// 2. map slider to [minExposure, 0, maxExposure]
const exposureValue = useDerivedValue(() => {
if (device == null) return 0
return interpolate(exposureSlider.value,
[-1, 0, 1],
[device.minExposure, 0, device.maxExposure])
}, [exposureSlider, device])
// 3. pass it as an animated prop
const animatedProps = useAnimatedProps(() => ({
exposure: exposureValue.value
}), [exposureValue])
// 4. render Camera
return (
<ReanimatedCamera
{...props}
animatedProps={animatedProps}
/>
)
}